This post tries to show that there’s good evidence the existing WCAG requirements for accessible contrast are overly simplistic. They do not take into account … Read more
Tag: ux design
Site Editor image updates
Introduction We’ve just rolled out some changes to Site Editor which we hope will save editors a lot of time and effort adding images to … Read more
Accessibility testing for the Kent website
Making anything good to use has to take into account the needs and abilities of lots of people with different needs and abilities. Accessibility testing … Read more
Accessibility and the University of Kent website
The need for accessible websites Here are a few things to consider about accessibility: 15% of the world’s population have some form of disability. This … Read more
Finding your way around: designing content for staff and students
Until now we’ve aimed our web redesign project squarely at externally-focused marketing content. The consumers tend to be prospective students, parents, or other external users … Read more
Why does the new design make you scroll?
The new theme has been designed to be responsive – it needs to look good on different screen sizes from mobile to desktop. It’s a … Read more
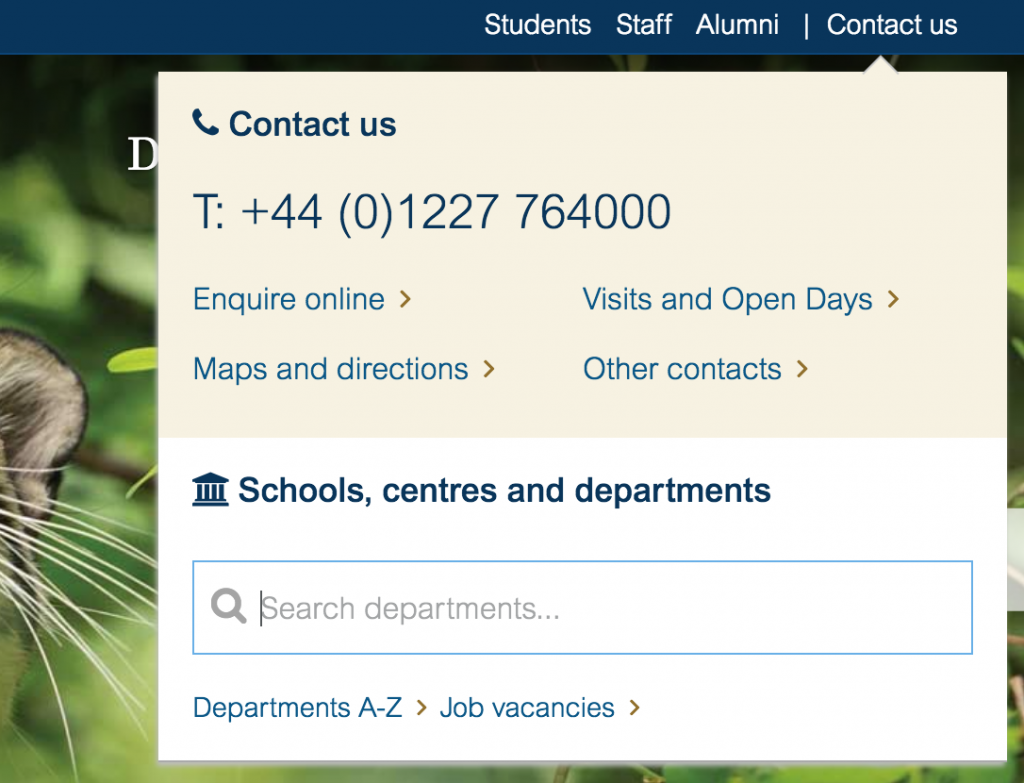
The University’s new ‘contact us’ link
Most people who study or work at our university will have some form of active contact with us before coming here. It might be an … Read more
Feedback on Architecture pages
We did guerrilla user testing with 6 people ( 2x PhD, PGR, PGT and two graduate staff members) in the Library. We used the home, … Read more
Feedback on Sport Sciences designs and editorial
We did guerrilla user testing with 10 people (8 students, a staff member and by chance a parent of a sport sciences student) in the … Read more
School pilots
We’re working with schools to test out content and prepare for our new website editor. Earlier this year we launched a set of initial top-level … Read more