We’ve added a new feature to Site Editor content pages which allows you to hide a block. This is useful if you need to prepare … Read more
Tag: SiteEditor
Site Editor image updates
Introduction We’ve just rolled out some changes to Site Editor which we hope will save editors a lot of time and effort adding images to … Read more
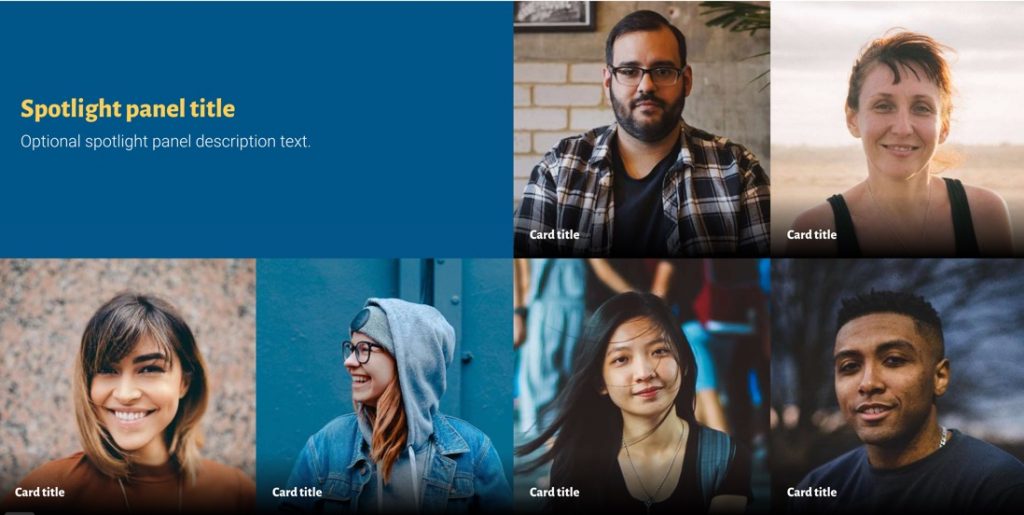
New spotlight panel
We’ve created a new spotlight panel that now replaces the old profile spotlight panel. It can also be used for news and events. We were … Read more
A new approach to organising student content
You may have read our posts on how we’ve been looking at restructuring our content for students and staff. This is also a part of … Read more
Site Editor user testing
We gave them tasks which involved: setting up a new site creating a new page editing various block elements setting up a menu. Overall the … Read more
School pilot update – page types and content guidelines
We’re developing page types and guidelines for Site Editor (a new system we’re working on to make it easy to create online content using our … Read more