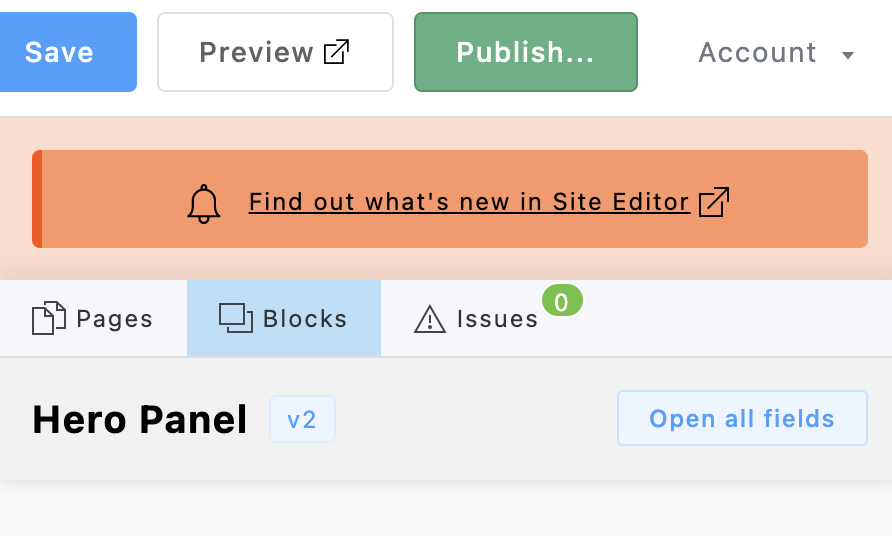
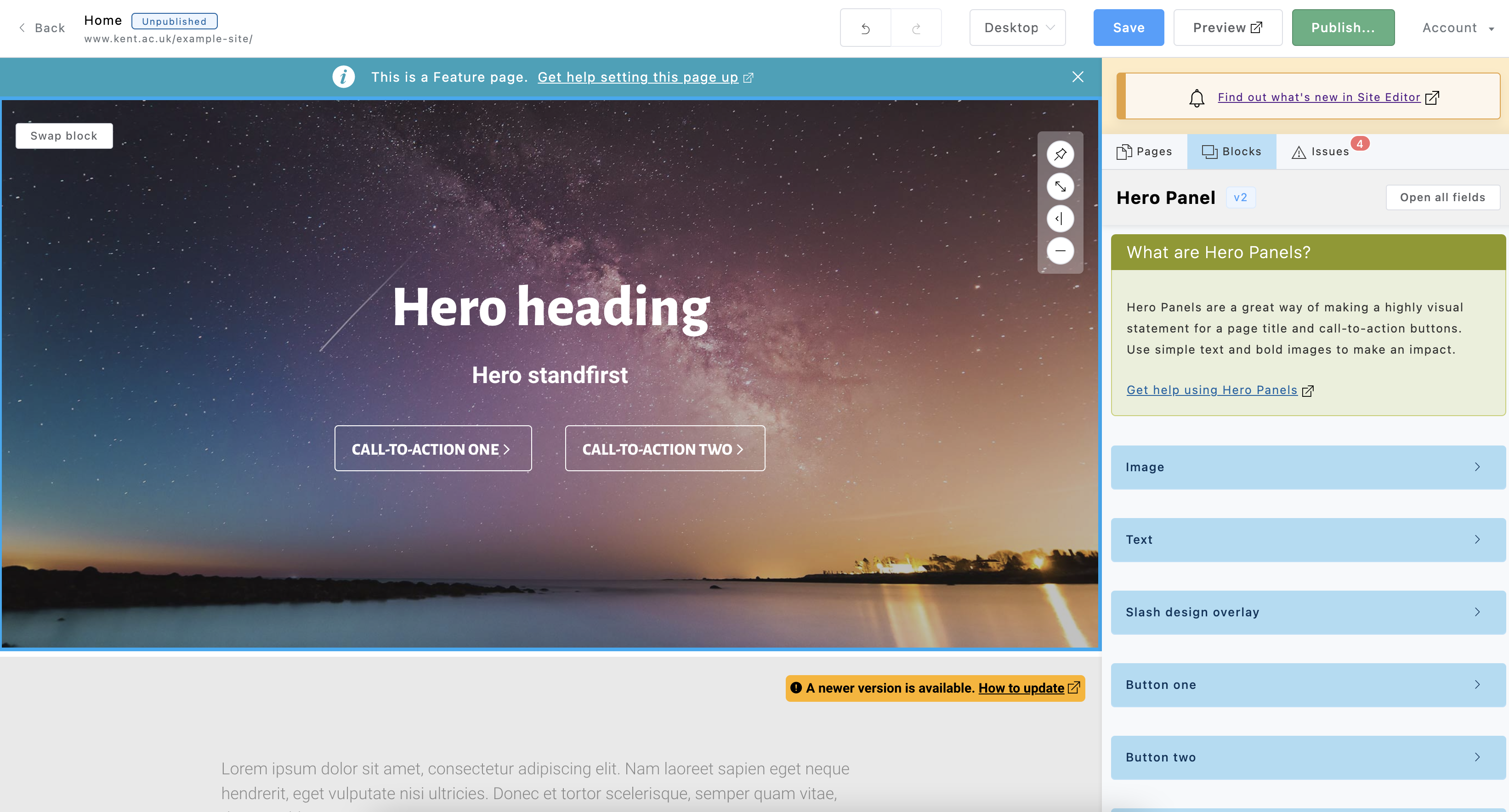
Some Site Editor user-interface and block updates this month: 1. We’ve made some of the help links and buttons stand out more. 2. We’ve added … Read more
Tag: SiteEditor
Site Editor updates – 25 July
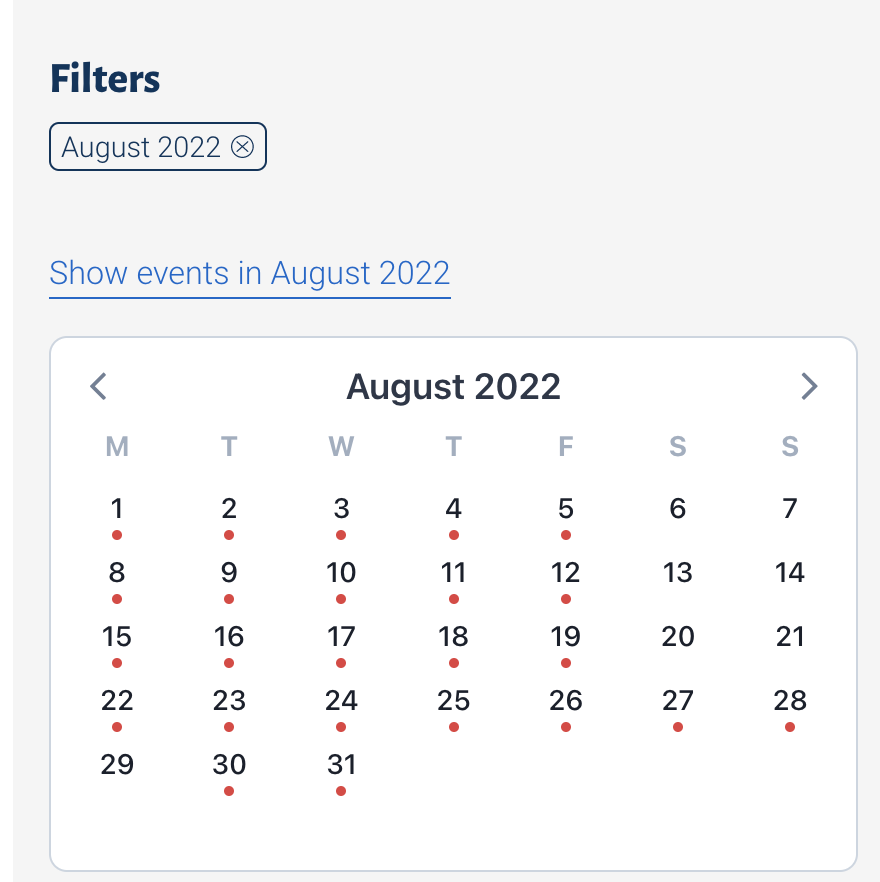
This month we have a range of updates and bug fixes to the website (including updates to the events block and image gallery). Also fixes … Read more
Site Editor updates – 17 March
Here are some of the new features that you may find useful from our recent publish: Affiliate logo panel The Affiliate logo blog now has … Read more
Using forms on Site Editor content pages
You can set up a form using a regular content page layout. Previously you needed to choose a special form/iframe page layout to do this. … Read more
Site Editor guidelines in Sharepoint
We’ve moved our Site Editor guidelines from our old guidelines section on the public website to a new Sharepoint site. We’ve also reviewed and updated … Read more
Site Editor Updates – 9 December
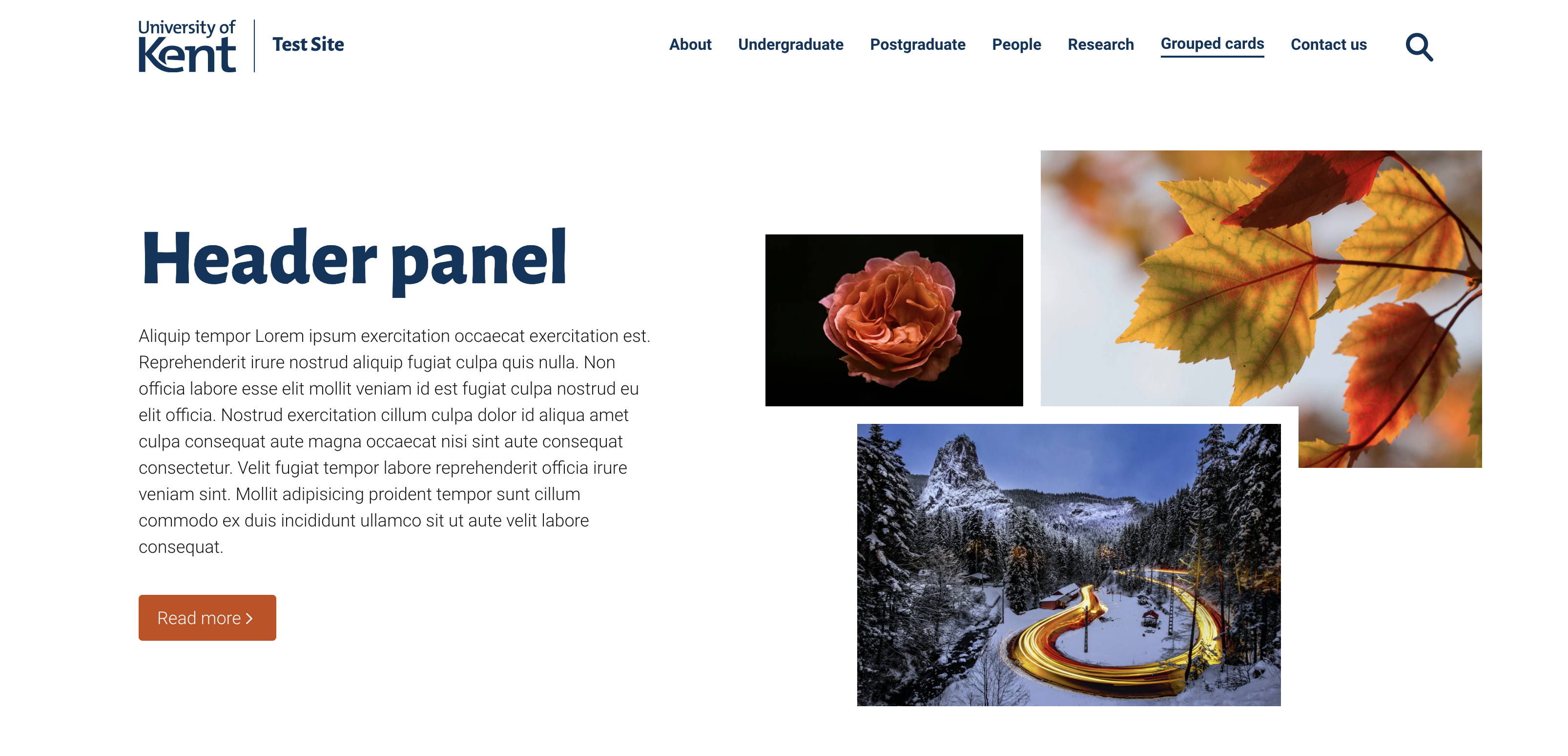
In our latest release we’re adding our usual minor website fixes and tweaks, along with two key new features: a new version of the Image … Read more
Site Editor updates
Site Editor updates – June 2021
3 June 2021 New option for adding additional images to a text block Added H2 heading option to Highlighted text block Juicer panel added to … Read more
A faster site for better Google rankings
Google is going to change their ranking algorithm based on the quality of a web page’s experience. We’ve been looking at our our site performance … Read more
Site Editor updates – course pages and other
It’s been a while since we’ve posted about the updates in Site Editor and there have been many. Here are some highlights over the past … Read more