The Site Configuration Tool (SCT) is a tool for managing websites at the University of Kent using our Pantheon web templating system. It was produced in collaboration with our sister team Requirements and Solutions with Luca Macis Web Consultant acting in the Product Owner role.
Why Do We Need One?
In the move from Castor to the new Web Farm infrastructure certain things needed to change in the way that Pantheon worked. Previously Pantheon read a configuration file in the directory of the website (under /config/) that told it how the site should basically look – the colours, the banner image and so on. This file was a PHP file that was basically a really long array that set the options.
$config['siteName'] = 'Kent Law School'; $config['theme'] = 'Chronos'; $config['headerType'] = 'image'; $config['headerImage'] = 'headerImageExtended.jpg'; $config['keyText'] = 'Critical perspectives'; $config['keyTextColour'] = 'research led teaching'; $primaryColour = '#081748'; # dark blue $primaryTextColour = '#ffffff'; $secondaryColour = '#3F518B'; # light blue $secondaryTextColour ='#ffffff';
In the move to the Web Farm it was neccessary to decouple the configuration from being a physical file on the server insider the website tree to being in a database. The knock on effect was that sites now understood that they inherited from one another (e.g. /law/project should get all its styles from /law unless explicitly over-written). As it is fairly light-weight we decided to store the configuration in JSON. Then all we would be need to make the conversion is add echo json_encode($config); to the bottom of existing PHP configuration files and copy this into the database. This clearly neccessitated a tool to add and edit site configurations, which we called the Configinator.
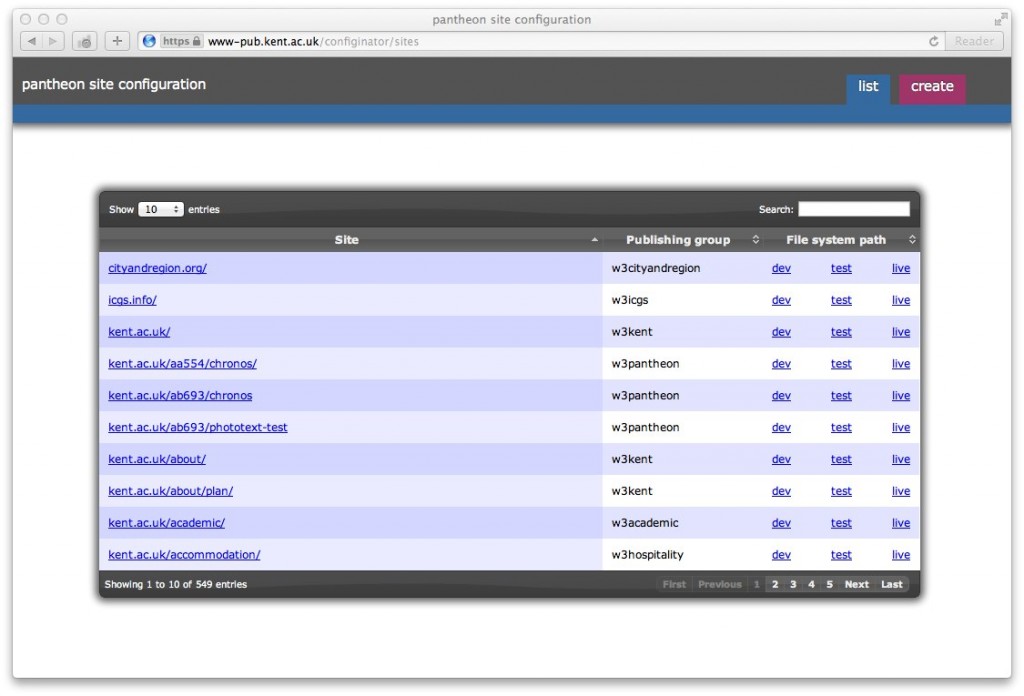
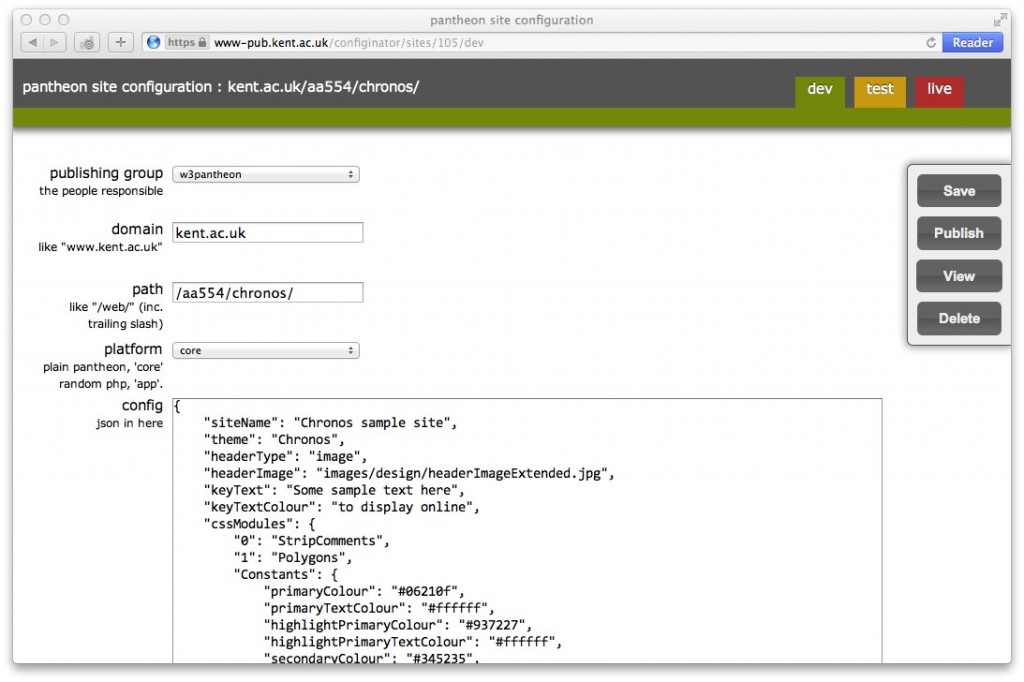
Only very few web authors and administrators used the Configinator and its user friendliness and level of polish tended to reflect this. It was coded using our inhouse micro-framework Olympus (which builds simple ActiveRecord CRUD around Limonade) and used a basic jQuery UI skin to jazz things up a bit – though the UI broadly had a few problems. We soldiered on with it but we knew we were going to hit a major problem – it wasn’t particularly user friendly.
Part of this was that the user still had to edit a large JSON file. This was okay for us and there was basic checking to prevent an invalid JSON being submitted and the JSON was nicely formatted, but it was still less easy to use than it should be. R&S had found that lots of the users broken their old style PHP configuration files because being non-programmers, they didn’t understand PHP so kept making minor mistakes which would break their site, giving them a scary error, when all that had happened was a misplaced semi-colon (PHP is terrible for this even as a web developer – no to the semi-colon in languages!). Editing a big text box with JSON in it was probably just as daunting, although a big improvement from editing raw PHP files. So a better, more user friendly solution was required that improved on this situation. Enter the renamed Site Configuration Tool.
Building The Site Configuration Tool
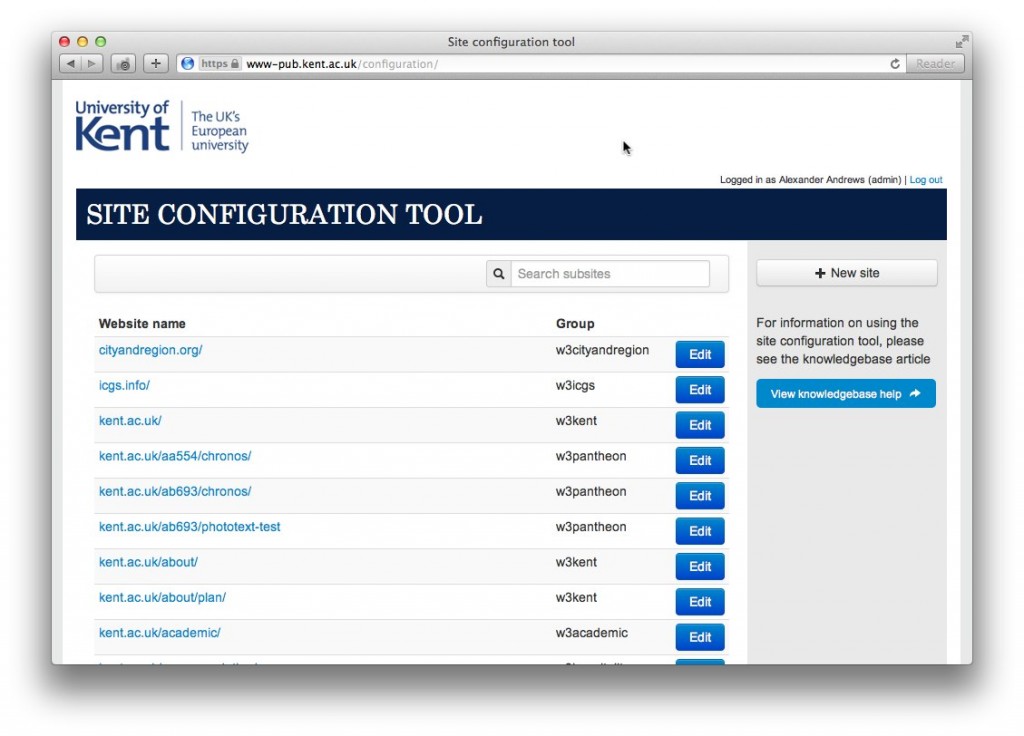
The creation of the SCT was an entirely clean room development. I don’t think we even looked at the code for the Configinator to see how it worked. Instead we built it from the ground up using Laravel as the PHP framework and Twitter Bootstrap for the CSS. It was going to be cleaner, nicer to use and something that could eventually be used by all web authors throughout the university without increasing the support burden.
We (Web Development and Luca as a scrum team) began by working out the requirements and doing standard prioritisation. First priority was to get Oscar, R&S’s designer, to crank out a design. We’d used Bootstrap before and found it clean, quick and easy. So Oscar based his design off Bootstrap elements using some convenient Photoshop templates. Bootstrap then meant we could quickly bosh out the design in HTML and get the views made in Laravel even though they didn’t have any working code that did the logic underneath. This allows extremely rapid prototyping – we can show people how the pages will actually look before a line of functioning code is written.
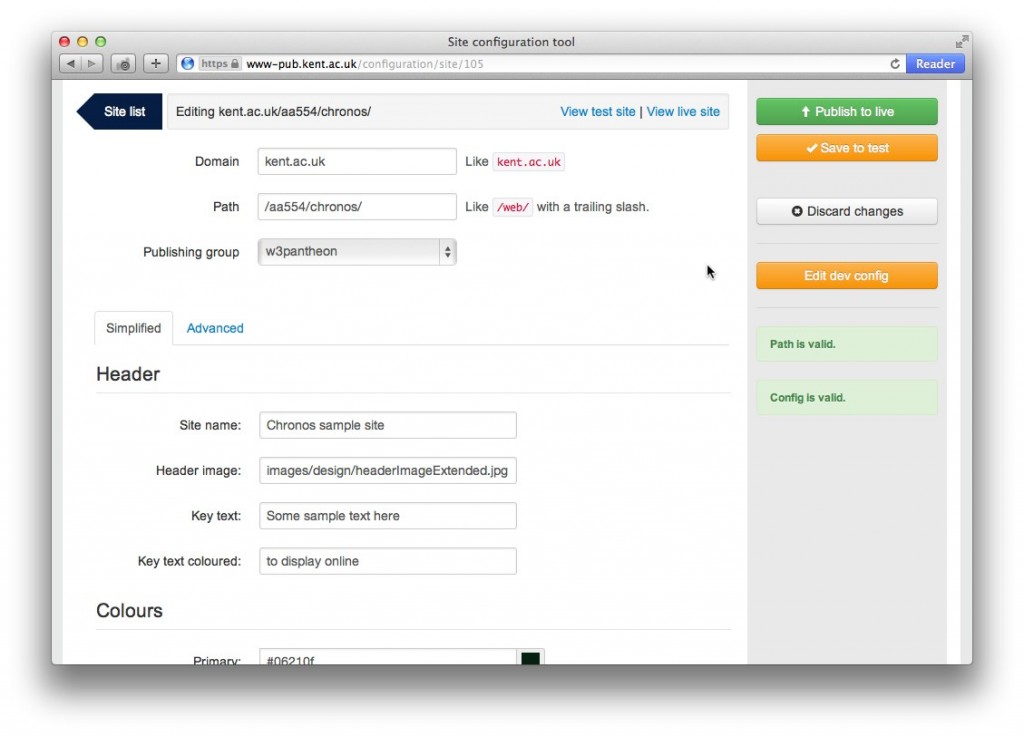
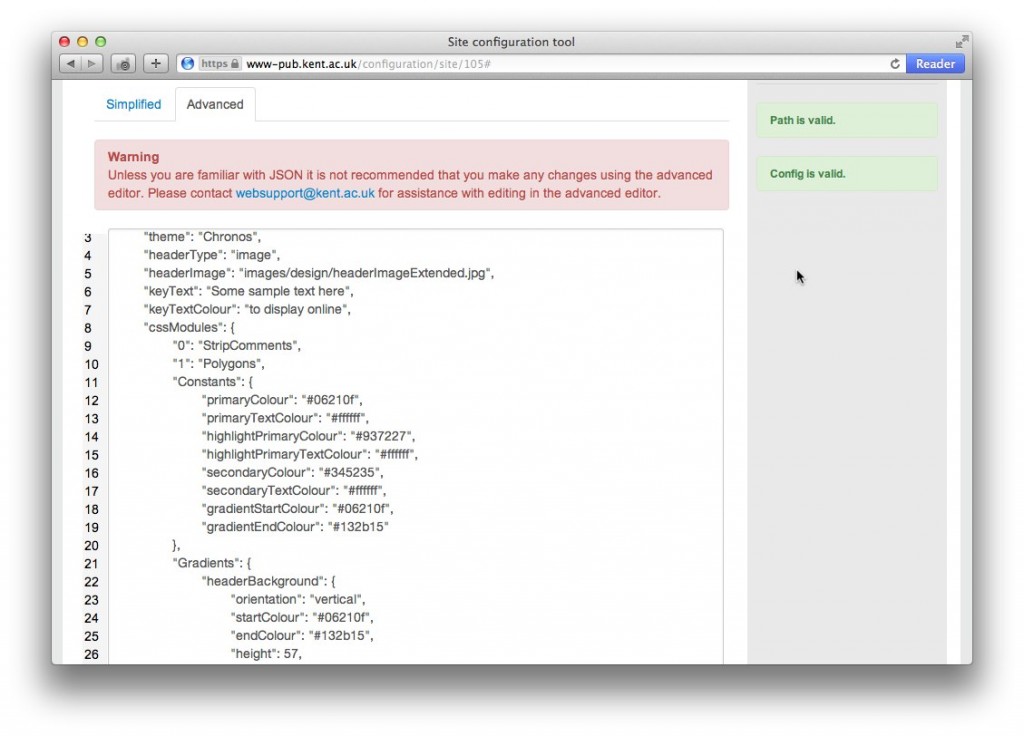
So what were we going to do with the JSON? Well, we provided a significantly more easy to use large text box editor, which would give warnings as to which specific lines were broken if they were using a JSON Linter (written in JS and working on the client side).
But this is not quite enough. We wanted this to be very user friendly – so it was suggest that if time allowed that there was to be a “Simple” view that lets the user edit basic titles and colours without seeing a line of JSON. Which presented a design problem. We had the JSON that we just loaded from the database. We could un-JSONify this and pass it through PHP to make up form elements, but this seemed a bit silly and we’d have to write a translation layer. Why didn’t we use a more recent design paradigm and do it on the client side – take the JSON make and make an interface out of it – making HTML elements which made the form on page load. The user edits the form, saving changes directly into the JSON in memory. When they save the site then JSON is sent back to Laravel. We input and output JSON with no PHP layer in between building the form.
This kind of client side web application with less server side code seems very much “the way of the world” now – witness SoundCloud’s recent brilliant redesign. Its certainly something we will be doing more of in future, potentially embracing one of the many client side templating languages in JS to make things even easier. The JSON is still available for advanced users. Naturally, both update one another – editing the JSON in advanced changes the Simplified Interface and vice versa.
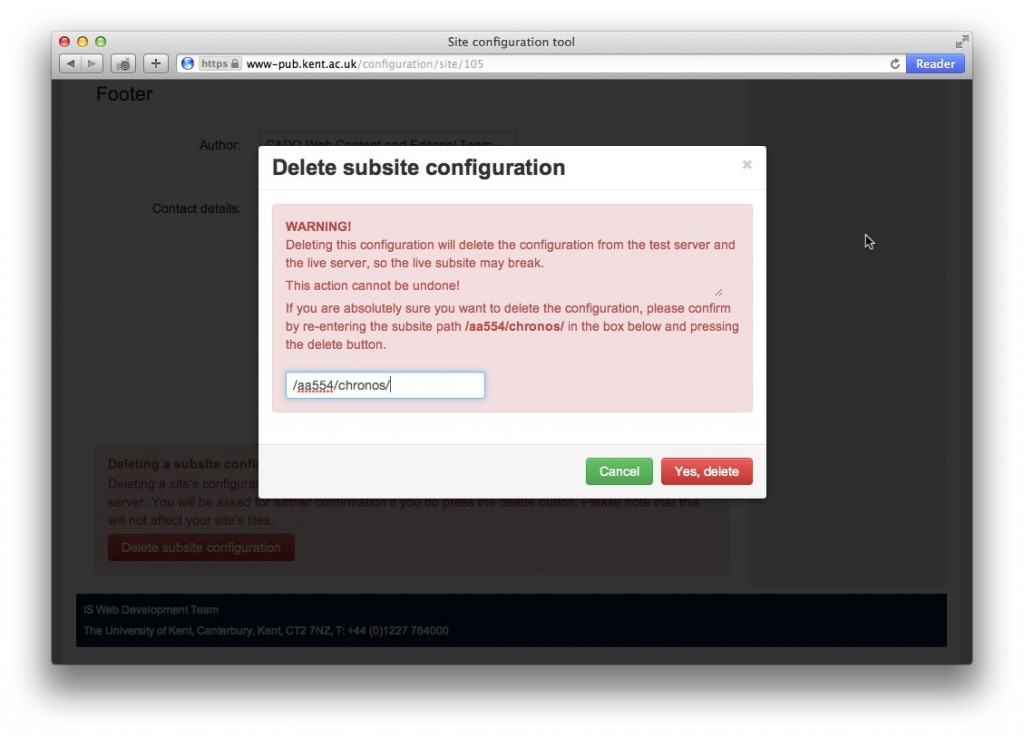
We also wanted deleting the site to be as difficult as possible. Here we borrowed a little trick from GitHub and Heroku and forced the user to type out the name of their site before they deleted it, making a break in the flow of the application so that the user can consider if they really want to delete the site. Eventually we may well implement a full fledged trash can system, but this is for a later date.
The Site Configuration Tool And You
If you are a department web author you are probably wondering when you will get to use this tool. Our colleagues at Requirements and Solutions will be taking that from here and rolling it out to department web authors gradually to make sure training is provided and everyone is ready to go. But between us we think R&S and Web Development have made a clean and easy to use tool that will develop in line with needs.