Following on from my previous post about the mobile web app that the Webteam are developing, I just wanted to post an update about the state of play.
We have just completed another iteration of the project where we focused mainly on improving the user experience rather than adding new functionality. After spending the first iteration in jQuery Mobile, we took the decision to move to Sencha Touch. This was mainly down to the feel that the user gets from Sencha. It provides a much better feel to the app, with smoother transitions between screens, better templating, and a richer feature set. Whilst we have nothing against jQuery Mobile, Sencha is just a bit more mature, andgives us a better development environment, giving us the ability to do better things quicker.
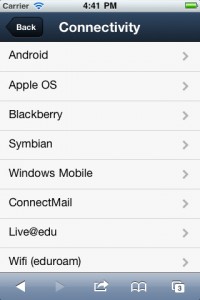
There is a downside to using Sencha touch, and that is the supported devices. Whilst jQuery Mobile has an impressive support matrix, Sencha only supports the big 3: iOS, Android, and Blackberry. However, these three devices count for 97% of our mobile web traffic. Sencha also target devices which have market share, so if Symbian or Windows Phone 7 gain traction then it is likely that they will gain support also. In the mean time, if you are in one of the 3% who cannot access the app then you will be prompted to visit the main kent website.
So whats new then?
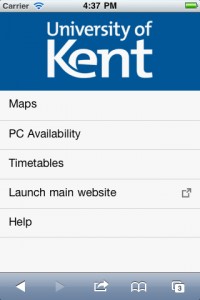
The home screen has been updated to have a bit of face lift, and now has the logo on it. The feedback and help system has been updated and moved to make it live inside each of the sub apps. If you click on the ? button in the top right of most screens it will open the help dialog for that section. At the bottom of this is a feedback form which you can use to send us your comments.
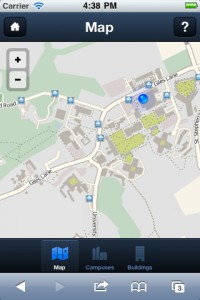
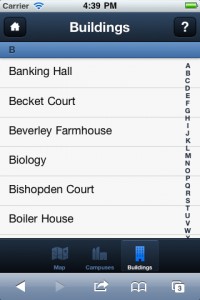
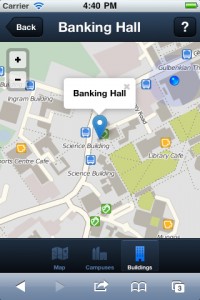
The maps system has been improved so that it now is context aware. When it starts up it will show you the campus that you are closest to, or the Canterbury campus if you do not want to provide your location. There is also a tab bar across the bottom with icons from Glyphish, that will give you access to view the other campuses the University has and a list of buildings too. The map is using Leaflet from Cloudmade, and the data is from the OpenStreetMap project. Whilst the images appear to be a little off, a few of the webteam have been working to improve the quality of the buildings, with the hope that one day we may be able to treat it as the primary source for all of our geospatial data.
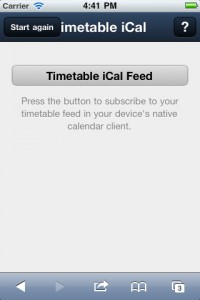
Finally there is an iCal feed app. This will easily link you to your iCal timetable and install it on your devices native calendar.
Screenshots






Whats next?
We hope to have some visual improvements on the next update, as well as a couple new features. We will be spending the next couple weeks load testing and deploying to the live server. Watch this blog for progress.