 Story Card is free to use under the MIT license and can be obtained from GitHub.
Story Card is free to use under the MIT license and can be obtained from GitHub.
When it comes to getting a web based dashboard for your backlog, there are a range of options available from the very flexible (Trello) to the more opinionated (Pivotal Tracker). One thing these products tend to have in common though, is they are all closed source externally managed. Great if you’re starting from scratch and don’t mind all your data living in the cloud, but kind of annoying when you already have your backlog and you’d rather keep it where it is.
For us, this backlog happens to live in SharePoint, something I suspect many may guess has a notably “less fun” interface to be using on a daily basis. Given that migrating all our story card data outside of the university wasn’t really on the cards, it turns out our options were surprisingly limited.
Given the prospect of continuing to use SharePoints lists interface, it became apparent that rolling our own was the way to go. The result is Story-Card, an open source, light weight, hopefully easy to use solution built in PHP & JavaScript. From the ground up story-card was built to be fairly agnostic about where and how its data was physically being stored. The advantage of this being it was fairly easy to add both a flat file and MySQL data-store for general use, while also providing the ability to interface with SharePoints list API for use at work. Fortunately for me prior to this project I’d actually put together a fairly robust PHP SharePoint API class (as part of a different personal project) which took care of the heavy lifting needed to actually back on to SharePoint effectively.
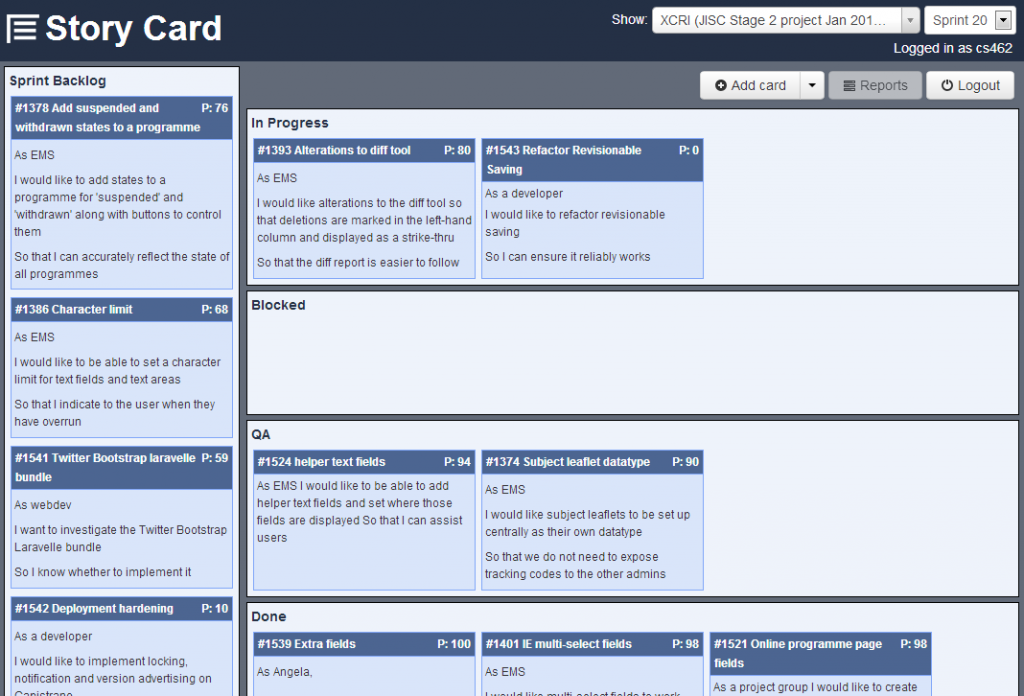
The interface (although likely inducing cringes in most designers) was built to be a fluid and simple to use as possible. Accessing the dashboard will initially provide a read-only view of a product and its sprints, controlled by the drop downs on the upper right. Each card in the dashboard shows its ID, title, priority and Story and when clicked will flip over to reveal the completion criteria. After logging in to the system, a number of additional features become available, most importantly the ability to drag and drop the story cards between the various statuses. As well as the ability to edit a card via double click and create new cards, sprints and products using the selection of buttons added to the interface.
The sprint builder again attempts to use simple drag and drop actions to do its job, allowing someone to create a sprint by dragging in and ordering the cards required from the “backlog”. As a bonus it will even set the card priorities for you based on this order if you want it to.
 Although the above functionality provides the core of the system, being a personal project I was able to follow the natural inclination to take some time to focus on some of the “cooler” more exciting features. For example, the dashboards ability to sync between all open copies, even animating any cards being dragged between statuses for all to see (which looks quite impressive on our offices display screen) in pseudo-real time. Story Card also features a flexible constraints system allowing you to prevent certain actions (dragging directly from “in progress” to “done” for example) as well as to requesting extra data on some actions, for example in our default set up it will ask you for “time spent” every time you drag a new card in to QA.
Although the above functionality provides the core of the system, being a personal project I was able to follow the natural inclination to take some time to focus on some of the “cooler” more exciting features. For example, the dashboards ability to sync between all open copies, even animating any cards being dragged between statuses for all to see (which looks quite impressive on our offices display screen) in pseudo-real time. Story Card also features a flexible constraints system allowing you to prevent certain actions (dragging directly from “in progress” to “done” for example) as well as to requesting extra data on some actions, for example in our default set up it will ask you for “time spent” every time you drag a new card in to QA.
Features aside, I suspect one of Story Card’s real selling point is simply that you can install it yourself. Meaning if you have a somewhat sensitive internal project, you don’t need to trust an external provider with your data and can happily run it in the safety of your own firewall. More interestingly, your also completely free to choose where and how your data is stored. If none of the default options appeal it’s easy to write your own, meaning if you prefer you can interface with a well known project or some totally bespoke system limited to your work place. The same is also true of authentication which means you can hook in to whatever system you’re already using, be it LDAP or something custom.
This all said, Story Card remains pretty new and is constantly being tweaked and improved based on my teams experiences using it in day to day work. Although it’s not as feature packed as some of its competitors, I think its open nature and ability to interface with almost anything you’re willing to write a driver for, do give it an interesting edge.
The full source can be obtained from my GitHub and is licensed under the MIT license. If you do give it a try I’d love to hear about your experiences.