This blog post covers our first design workshop. It was something of an experiment, but it helped us establish two things:
- how a homepage might function from the perspective of Helen, our undergraduate prospect persona.
- how we can design collaboratively and iteratively, getting regular feedback on our design hypotheses from key stakeholder groups.
How we got here
In our website redesign discovery phase we gathered key business needs by going out and talking to a range of people from across the University.
We did some initial data analysis of parts of the University website, looked at the kinds of things prospects expect, and analysed other university sites from across the world.
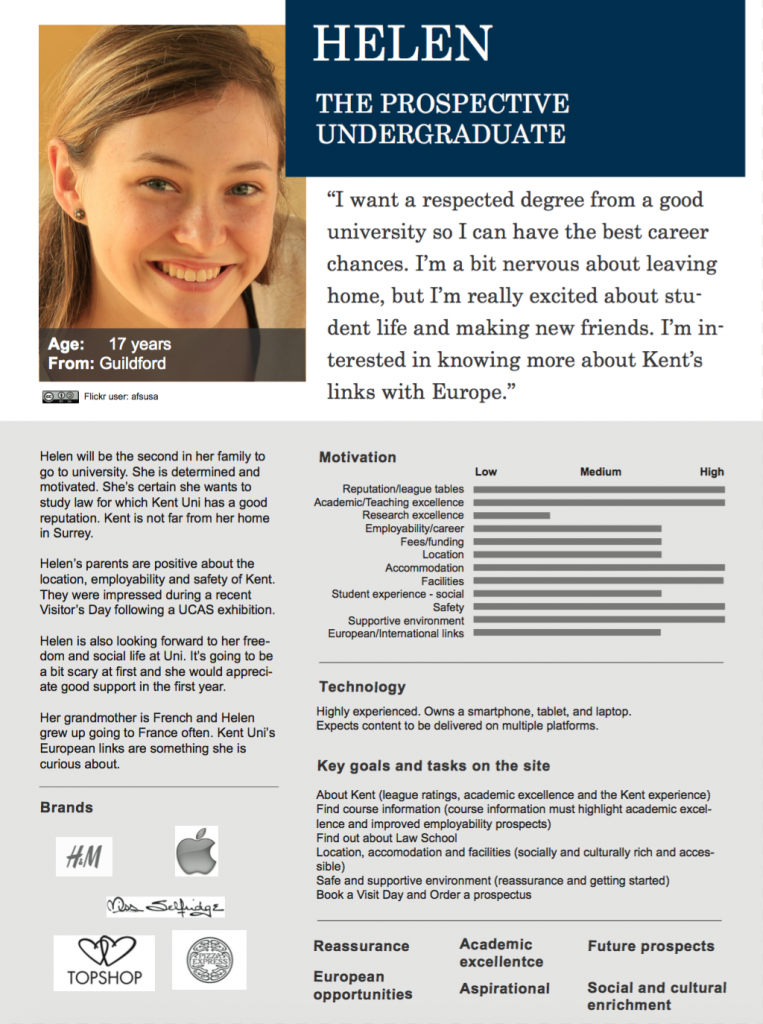
We built a set of 6 personas to help us gain some empathy with our users.
A time to design
Armed with a good understanding of business and user needs we felt we could start the design process. We wanted to involve different parties as much as we reasonably could in this.
We therefore plan to hold a series of workshops over the coming months with different groups of stakeholders. We will get feedback on outputs from the workshops from other key stakeholder groups such as prospects or current students.
This has to be an iterative process as much as possible. Small changes, regular testing and feedback. Gradually evolving and shaping our designs.
Our first design workshop was held with stakeholders from Information Services, Corporate Comms, and Enrolment Management Services.
The brief
We wanted to keep things focused in the workshop, so we chose a scenario where our undergraduate prospect persona – Helen – has been to an HE fair and noticed the Kent stand. She is interested in studying Law at Kent, so she googles ‘Kent University’ and ends up on the homepage.
We know this is a reasonably realistic scenario, because we’ve observed prospects doing exactly this, even when they might be looking for something quite specific about Kent.
She hopes to find information about a specific course, something on what Kent University is all about and what life here as a student would be like.
What would we put on the homepage to meet Helen’s needs while representing an image that the University wants to portray of itself?
The idea is to put ourselves in her place as much as possible. Of course this is guesswork. But it’s guesswork based on some valid assumptions about what prospects actually do.
We can test our design ideas and assumptions by later getting feedback from real prospects.
Evolution
We had a process to help us through the brief, split into 3 design iterations.
It’s a fairly standard design process: start with lots of ideas, and gradually evolve and distill these into just a couple of final ideas.
The first design iteration involved each person sketching up to six ideas of how a homepage might work. We had 5 minutes. This isn’t long, but the idea is to get plenty of very quick thoughts down on paper.
At the end of this we stuck the ideas up on a wall and had a quick review, highlighting positive aspects of each design. There is always something interesting to take away from any design idea.
The second design iteration takes the most interesting components or ideas from across the designs and combines and distills them. We split up into pairs and worked on a couple of new ideas per pair.
Sadly we didn’t have time for a third iteration (well I did say it was a bit of an experiment!) The plan would have been to split into two groups and work out one idea per group, again taking some of the most interesting components from iteration 2 and refining.
Just the beginning
Our workshop gave us 4 or 5 sketches of how a homepage might work for Helen. These are in no way final designs, or even prototypes. They’re just sketched hypotheses that we can test out with prospects or other key stakeholders.
We focused on a very simple user journey. It consisted of someone visiting the University homepage looking for key bits of information. There are of course many other user journeys spanning a lot of different content. But this is at least a start.
The key point for us is that we are establishing a way that we can design strategically, following a defined process:
- Establish or refine core business and user needs.
- Establish or refine key user journeys.
- Establish or refine personas.
- Hold a focused design workshop: set up a scenario with one persona and a key user journey. Establish design ideas that meet the user needs and core business needs.
- Feedback from stakeholders such as prospects or schools on the outputs from the workshop.
- Refine the process and iterate.
Summary
Our workshop was something of an experiment which helped us establish two things:
- how a homepage might function from the perspective of Helen, our undergraduate prospect persona.
- (and perhaps more importantly for now) how we can design collaboratively and iteratively, getting regular feedback on our design hypotheses from key stakeholder groups.
Related blog posts
User-centered services – the alpha phase