My flat has a slightly weird mix of design styles. 19th century, 1930s, 1950s, 1970s, modern. It’s homely and interesting and I like it. I’m afforded the luxury of idiosyncrasy because not many people need to use it.
Unlike my flat, big websites are showcases. They provide or sell services to lots of visitors. Maybe many millions a year.
People visiting a website tend to be impatient and task-driven. They might only be peripherally interested in what you have to say before they get bored. Quite likely you’re skimming past this paragraph already…
Websites need to be clear, consistent and easy to use.
Consistency
Consistency is a very powerful design principle.
At an emotional level consistency creates a strong sense of visual identity. At a practical level it makes things easier for people to use. People respond to this positively.
A pattern library is a great tool to help with design consistency because it presents and defines all the building blocks that go to make up a website.
It answers questions like: What fonts and colours are acceptable? What should lists look like? How should forms look? What are the buttons like?
A pattern library is a guide to how an organisation’s website should realise its brand DNA in a consistent way.
Flexibility
There will always be exceptions. We only know what an exception is once we’ve got a set of definitions of how things should be.
A pattern library is that set of definitions, so it allows a website to grow and evolve consistently without it looking shambolic or confusing to its users.
Development
Pattern libraries can also be a tool for web developers. Many libraries will include some explanatory notes and HTML snippet examples.
A good example of this kind of library is Bootstrap’s documentation. The developer knows exactly what things should look like, and how to use all the various building blocks.
Other great examples of comprehensive pattern libraries are Mailchimp’s Pattern Library and the BBC’s GEL.
Atomic design

A solid way to build a pattern library is with atomic design patterns.
The basic concept is that any good website will be made up of a few base components which can then be recombined and reused in clusters to form larger components. Atomic design breaks a website down into atoms, molecules, organisms and templates.
Atoms are things like fonts, colours, buttons and links.
These can combine into molecules such as a search box with a button.
Molecules can combine to form an organism such as a navigation bar with a search box and some links.
Finally groups of organisms combine to make a template: a blueprint for a final page layout.
Brad Frost and Dave Olsen have made a pattern lab which turns the idea of atomic design into a practical framework.
Kent SDS Replacement Project pattern library
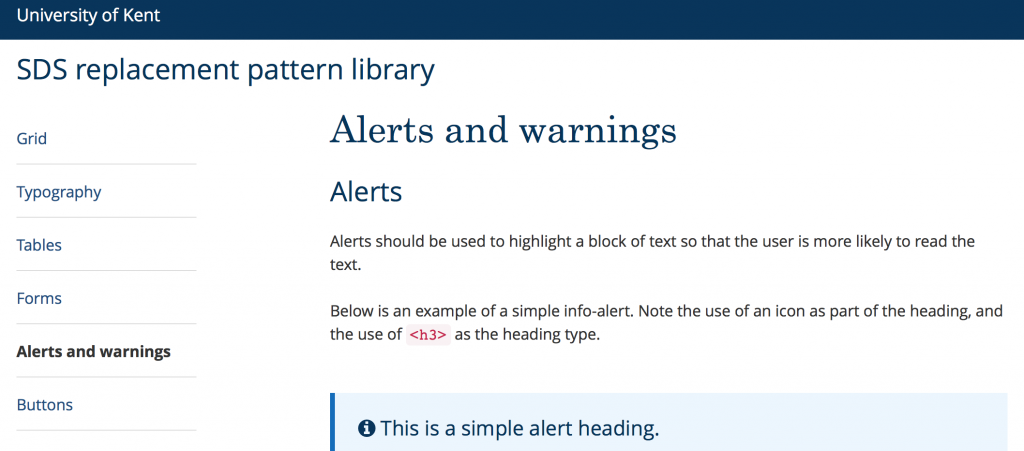
Work is currently under way for the SDS Replacement Project. To help make the user experience clear – and to help developers – there is now a pattern library for the project.
The pattern library uses Bootstrap as a base with Kent University styles added. It’s still very much evolving as the project progresses, but it already has quite a few design elements added.
Summary
Consistency is a particularly important design principle. It lends emotional weight, and makes things easier to use.
Pattern libraries are essential for large websites because they help make websites consistent by defining its building blocks.
Atomic design is a way of describing the building blocks and the ways they can be combined.
Pattern libraries should also be practical guides for developers.
Once we have a definition of the patterns we have a consistent way of extending them to deal with new requirements.
And feel free to take a look at the SDS Replacement Project pattern library.