The web dev team has been writing automated browser tests for our web applications for a while now. This post gives a basic overview of why you’d want to do automated testing, what tools we use, and why we use them.
Automated browser tests mimic a user’s journey through a web application, and perform checks to ensure the elements on the page are behaving as expected. So a single test could be scripted to do the following sort of thing:
- go to http://www.kent.ac.uk
- type ‘library fines’ into the site search box (I’m not suggesting you would have a library fine!)
- press enter
- click the first result with the word ‘fine’ in it
- check that the resulting page has the heading ‘Library fines’
So why not do this manually?
The example above is very simple. But imagine if we wanted to check that the same thing happens across many different versions of browser? Or imagine if we had to repeat the same set of actions every time we changed anything on the site or in our code?
All this would be a real pain to do manually. Worse still it would be prone to error.
Automation reduces the chance of error.
So, automated testing is great when we have a specific set of actions, or a user journey that we know about. As we modify the system we need to know that that particular set of actions remains stable.
What about those cases where we don’t yet know exactly what users will try to do, or there are conditions we hadn’t expected?
In these cases we still need some level of manual exploratory testing. Any problems from user testing should be fed back into the automated tests, so that next time we’re covered.
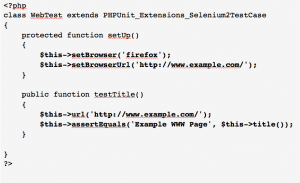
Our browser tests use PHPUnit with Selenium.
PHPUnit is used as the framework for the tests. It allows us to define the tests in a formal language.
Selenium translates those tests into actions in real-time in a web browser.
Selenium can also take snapshots of the page at any point during the tests. If a test fails, this gives us a clear idea of where things are going wrong in the browser.

External
Selenium can also integrate with external tools like browserstack and travis. This allows us to use a particularly powerful set of cross-browser, continuous-integration testing and deployment processes.
We haven’t as yet hooked our tests up to external tools. But it’s certainly something we would like to do given the time and resource.
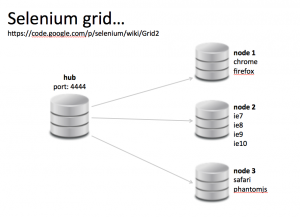
Selenium can also be used in a grid to allow a number of servers to run selenium. Each node can be used to run our tests on different browsers. This makes our testing much more powerful and much faster.
Summary
The web dev team use PHPUnit and Selenium to help us automate a number of our web applications. We do not have exhaustive test coverage, but having at least some automated tests gives us the assurance that key parts of a web application are working as expected. Given time and resources we aim to make testing a core part of our development and deployment continuous integration lifecycle.