Making anything good to use has to take into account the needs and abilities of lots of people with different needs and abilities. Accessibility testing helps us design better websites, and understand the needs of a lot of different types of people.
The Web Accessibility Initiative has a range of guidelines and tools to make things clearer for web designers. These guidelines are all very well but designers can end up in a box-ticking exercise, following best practice without ever really understanding the kinds of problems the guidelines were designed to solve.
We’ve found that it’s nearly impossible to build accessible websites without testing them out in some way. We never assume we’re going to get everything right first time, and maybe not even the second time. It’s a process of honing our skills and adapting to changing needs and technology.
Testing our websites
Our colleagues in Project OPERA have done a huge amount of work to thoroughly test a range of University of Kent webpages: prospectus pages, academic school websites, staff profile pages, and main navigation areas of the template.
They invited three people – two impaired vision users and one screen reader user – to follow a set of general instructions for which areas of the website to navigate to and around. They weren’t told how to navigate the sites, simply what kind of information to look for and browse.
These tests have given us really useful, detailed information about where we had significant weak points. Our thanks to the Project OPERA team for making such detailed records of these users’ interactions and feedback!
Self-testing with screen readers
In fact we’ve now started to test our sites with screen readers ourselves. This is particularly useful where we need to get some initial idea of whether a fix might work in the real world rather than just a theoretical improvement.
Using screen readers and assistive technology isn’t at all easy, so testing ourselves has limitations. It’s technically quite a steep learning curve, and we’re never going to fully replicate the kinds of experiences a blind or visually impaired user will have.
For example, we’ve found that screen reader users typically approach navigating websites in quite different ways from sighted users. It’s not just that screen reader users conceptualise the structure of the page differently, but the whole approach to interacting with websites differs. It can often be more detailed, more systematic, and much slower.
Impaired-vision users also have needs which can be all too easy to forget about. For example they may often rely on large amounts of page magnification which can make related elements on the page less obvious. The space that we designers tend to add to pages to help create a degree of cognitive simplicity for many users can actually cause problems for some.
Feedback from testing
We found the feedback could be broken down into a few key problem areas. We’ve already managed to fix some of these problems, while others are in progress. Some are harder to fix because they’re caused by code that we’re using from other libraries. But at least we’re now aware of the scope of these problems.
Readability
We found it wasn’t always clear that main links on feature panels were actually links, and not just text. We thought we’d given enough of a visual cue with a chevron next to the text, but to some users this wasn’t particularly obvious. We have considered whether it would be worth adding some kind of underline to these links instead. We’d like a bit more feedback on this before making what is a fairly major design change.

We found for some users that breadcrumb text didn’t have enough contrast, so we’ve increased this.
Screen reader labels
We discovered that a big problem for screen readers was that while users could navigate to areas of the page easily enough, they couldn’t necessarily tell what the purpose of that area was.
A good example of this was a search filter box which to a screen reader appeared as ‘Course filter’. What it controlled and what it was there for wasn’t at all clear.
These sorts of issues are easily fixed with aria-label, aria-labelledby and aria-controls. We found that by simply being a bit more thorough with labelling items such as navigation areas, menus and search boxes we added a lot of value for screen reader users.
Search autocomplete
A critical problem in our website for screen reader users was our course search box. This was so bad that one user said they’d give up and call the university to find out more. Given that prospectus pages are a key part of our website, we needed to fix this as a priority.
We found that the problem was actually with how the autocomplete on the search box wasn’t providing screen reader users with appropriate feedback, or any means to know where the search results were being displayed.
It’s worth noting that during the original development we’d taken pains to make this autocomplete accessible. This is a great example of how following guidelines and code samples is good in theory, but if you don’t test with real people you can easily end up making things worse.
Carousels and virtual tours
We had some issues with both our carousel panel and virtual tour panel.
- poor screen reader accessibility with the virtual tour
- poor icon contrast on the visual virtual tour
- using the carousel with screen readers is confusing
Sadly both the carousels and virtual tour rely on 3rd party code. For now there doesn’t seem a lot we can do to improve the situation. However we are now investigating replacing these libraries with better ones.
Videos
Videos presented a range of challenges.
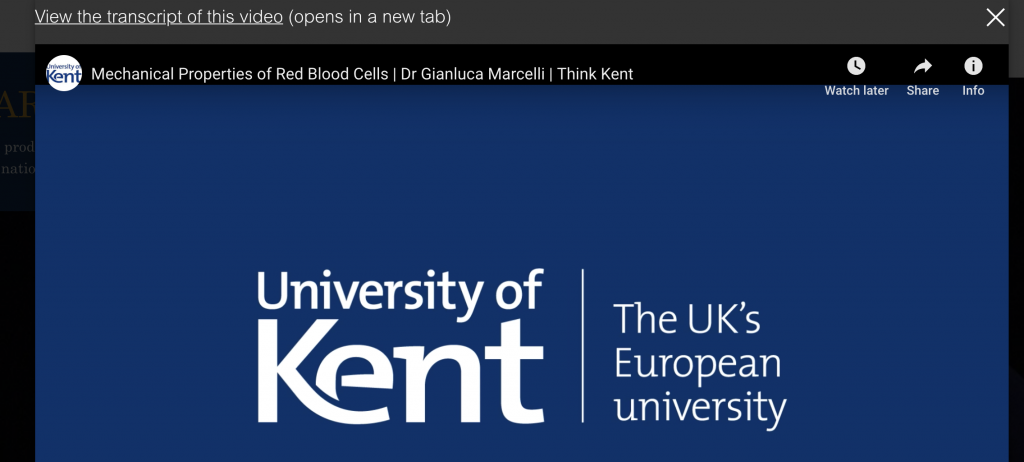
One of the key problems was with our video feature panels. These have a large image and a ‘play video’ button. Only when the user clicks the button will the video load in a modal box.
For screen readers the image just seemed to be an image, and the play button was invisible. So the end result was that screen reader users never realised they could load a video.
We fixed this by making sure the overlay which loads up the video is clearly marked as something that will start a video. We did this with aria-label and aria-controls.
Another problem with videos was that while we’d provided a link to a transcript, this link wasn’t very prominent. We moved the transcript link above the video and made it more visually prominent.

We also found that YouTube videos in a popup can’t be closed with the ESC key once they’ve been played. This is true for sighted users, but sighted users can easily click away from the popup, or can click the close button. We haven’t yet fixed this bug, but we’re working on a solution.
Finally, we encountered a problem where the video popup allowed screen readers to interact with content “behind” the modal even when the video was still open. We fixed this using the aria-modal attribute, which tells screen readers to keep focus on the popup/modal. If you’d like to know more about getting popups and modals to work with screen readers check out the excellent blog post The current state of modal dialog accessibility.
Don’t use tabs
One interesting thing we found in our feedback is that for all users, having information on one scrollable page is preferable to having separate tabs which load in the information separately.
For example, users preferred the way we’d organised our staff pages (information all on one page with anchor links to relevant areas) as opposed to our prospectus pages where users have to click a tab to load up a new section of information.
The reason seems to be simple: the more information there is about a topic on a single page, the easier it is to search and move through, and the easier it is to make sense of links in the content.
Summary
We got a lot of really useful accessibility feedback about our site, even from only 3 users. We found a range of bugs and issues, including accessibility problems with labelling, search, and videos. This work has encouraged us to try using screen readers ourselves more in future, and rely less on official guidelines and more on the reality of using websites with screen readers or zooming into the page.